So as I sit here working, coding, doing my thing when I ended up in a short conversation on Slack, a messaging system we use at work. As you can imagine the topic is the hurricane, Matthew to be exact. We are all joking about hurricane parties, For the first or second timers they are asking what to stock up on. Those of us who have been through a few of these offer advice and tell everyone to not panic. And really, we don't have much to panic about over here in Gainesville as we are a good distance from the ocean. Probably all we will get is rain, wind and maybe an occasional power outage...I hope. The most important recommendation is to stock up on beer. I have my Corona.
Then the memories come. I start talking about sailboats and corona. Beaches and Islands which are always in my soul. I come full circle to an important event in my life. I mention to everyone that while I joking and believe in the hurricane party mentality I do take the storm seriously. I have a very good reason.
My mom, dad, sister and I lived on a sailboat for many years of our lives. Thanks to Brian, my step dad, we were taken on many adventures on varying sailboats throughout a 10 year period of our lives. He was a boat builder and a captain. We move and sailed a lot spending the majority of the time in the Florida Keys and the Carribean as well as South Florida. We even sailed from England to the US over a two-year period of time visiting many places in between. But, that is another story...
Fast forward to when I'm 21 and my sister Kelly is 20. I had just got home from Basic training and AIT. I had joined the US Army Reserve and had been gone for about 6-7 months with all the training. I had been visited by my mom, Kathleen and step-dad Brian about 2-weeks before up at Fort Gordon, GA. They had sailed up there and rented a car to come visit me. They weren't able to stay for my graduation because there was a storm brewing and they wanted to get further north to be sure they were in the clear. They were headed up to Charleston, SC to weather the storm as it passes.
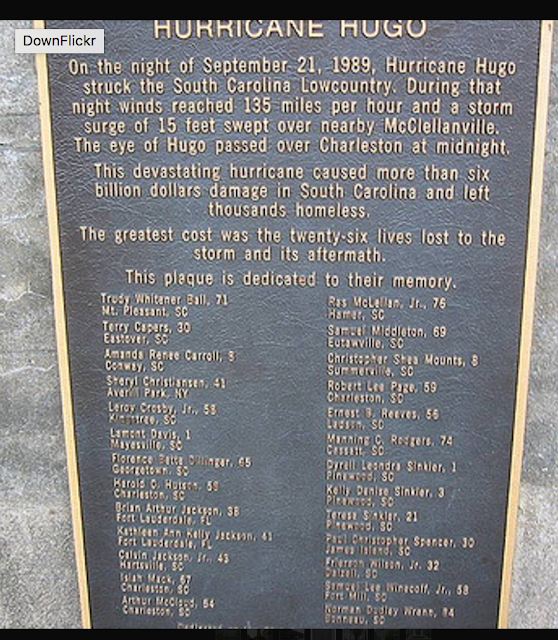
So, a week later I'm home with my sister. We shared an apartment in Orlando, FL. I hadn't been home for but a couple days when we get a call. If memory serves it was from our grandparents. We were told that our parents, Brian and Kathleen Jackson had been killed in a storm named Hurricane Hugo. They were on their sailboat at the time, a few miles inland, up-river, which is what anyone who owns a boat knows that is what you do. You take your boat far inland for safety. Far inland...they should have been safe. Brian was a master sailor. Not in a thousand years would we thought he would make a mistake on a sailboat. Not one that would get them killed.
The sailboat was their retirement boat. With both Kelly and I off to college, they spent almost a year in dry dock working on this beautiful catamaran. When they came to see me in Georgia they had only been sailing her for a couple months or so. She had been named 'The Wave'. So the irony is that being a few miles inland, up-river and after having secured the boat best they could they were physically getting off the boat. At that moment, they were hit by a surge that traversed all the way up the river from the ocean. They were killed by a wave generated by Hurricane Hugo.
Both my sister and I had it pretty rough after that. We both drifted apart doing out own things, both lost. It wasn't until I was in my thirties that I even began a career. Kelly pretty much did the same thing. We are both good now, probably the best we've been in a very long time.
For anyone taking the time to read this, I just want to pass on one lesson that I learned. Probably the most important lesson ever. Always tell your loved one that you loved them. Never leave anything unsaid. Anyone from your life can be taken at any point in time. This is just life, death is part of it. Enjoy what you have now. Don't take it for granted. My grandparents, sister and I were all lucky. Mom and Brian had stopped and visited each of us before they were gone. We all had the chance to say 'we love you' before they were gone.
So, today and with this storm bearing down on us I felt the need to express my love and to say how much I miss my parents. I can still picture both of them on a sailboat out there somewhere living the life of freedom and travel that they had chosen.
I have this thing, I like to remember friends and family as they were. I like to remember the good memories. I avoid the funerals best I can. The last thing I want to remember about everyone are the good times. The happy times. It's all one can ask for in this life.
-Collin McGarry
In Memory of Kathleen Ann Jackson-McGarry-Kelly and Brian Arthur Jackson